

GlossaryĪnchor link: A link on a page that brings you to a specific place on the same page.⚙ PostCSS plugin that updates the standard scroll-behavior property to work with smoothscroll-anchor-polyfill It should redirect to the section of your page in a smooth & gradual way.Ĭustom scripts & CSS will only run in Preview mode or on a published page (and not in the builder). To test out smooth scrolling on your page, navigate to the Preview mode, or view your published page, and test out the anchor link again. Be sure to Save and Publish/Republish your page.The smooth scrolling script will only work alongside jQuery. As mentioned in the above note, remember to include the jQuery script in a new script box and the placement set to the Head.Click the Done button in the bottom right corner of the dialog box.Paste the script below into the blank field:.Select Before Body End Tag from the Placement menu.Type Smooth Scrolling script as the Script Name.In the dialog box that appears, enter the following:.Click on the Javascripts widget at the bottom-left corner of the Builder, and click the + Add New JavaScript button.
#SMOOTHSCROLL ANCHOR DOENST WORK INSTALL#
Step 2: Install the Smooth Scrolling script
#SMOOTHSCROLL ANCHOR DOENST WORK HOW TO#
To use this custom smooth scrolling feature, you must first install jQuery in the builder, a JavaScript library required for this script to work (set the placement to the Head).įollow our documentation for steps on how to install jQuery onto your landing page. Now that you've set up your anchor link, you have the option of adding in the smooth scrolling feature to seamlessly guide your visitors to that page section. See our documentation to learn more: How Do I Remove the Underline from My Text Links? Add 'Smooth Scrolling' to Anchor Links (Optional) You can remove this styling by adding a bit of CSS to your landing page. You may notice that the hyperlinks appear with a blue underline. Remove the Blue Underline from Text Links This has happened because large images or some other elements have just loaded further up in the content. You browse to a long page on a slow connection and begin to scroll to read the content while you are busy reading, the part of the page you are looking at suddenly jumps. The anchor link will redirect to the specific section ID as added in step 1. As a user of the web, you are probably familiar with the problem that scroll anchoring solves. To test your anchor link, navigate to the Preview mode, or visit your live landing page.Ĭlick on the text or button you've linked with the element ID.

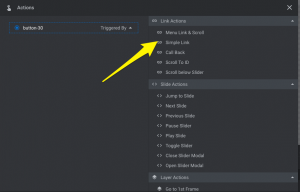
Set the Target to the Same tab or window.Ĭlick Save and be sure to Publish/Republish your page.Using the URL field, type the # symbol, and paste in the ID value:.Not seeing the Action tab? Be sure that you double-click or highlight the text for the Action tab to appear.Navigate to the Properties tab on the right-hand side, then select the Action tab.Or, highlight the specific text you want to add the anchor link to.Double-click the text block and select the text that you’d like to turn into a link.Using the URL field, type the # symbol, then paste in the ID value from step 1:.Navigate to the Properties tab on the right-hand side and scroll down to the Click Action section.You can create anchor links as either buttons or text elements. In this step, you will link the ID (from step 1) to the anchor link. You'll need this in the next step to create the Anchor Link. In this example, it's a section with the ID # lp-pom-block-24:.Within the Properties tab on the right-hand side, scroll down to the Element Metadata section, and locate the ID of the element.Single-click the element to bring up its properties within the Properties tab.So, you will need to locate the element ID of the form. In this example, the anchor link should scroll down to the form on the page.In the Classic Builder, navigate to the element, section, or Unbounce form you want the anchor link to redirect your visitors to.The first step is to locate & copy the unique identifier (ID) of the section, element, or form you'd like the anchor link to scroll down to.


 0 kommentar(er)
0 kommentar(er)
